
ⓒ
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<iframe src="" name="iframe1"></iframe>
<p><a href="https://www.w3.org/" target="iframe1">월드와이드웹 컨소시엄</a></p>
<p><b>참고:</b>링크를 클릭하면 iframe안에서 홈페이지가 열립니다</p>
</body>
</html>
iframe: 웹페이지 안에서 프레임을 만들고 여기에 다른 웹 페이지를 표시하고자 할때 사용된다.
iframe-name:iframe요소의 이름을 지정한다.
a-target:링크된 문서를 클릭했을때 문서가 열릴 위치를 나타낸다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div style="border: 3px solid red;">
<h2>사자</h2>
<p>
사자는 아프리카에 살며
강한 다리와 턱
<span style="color: red;">긴 송곳니</span>를
지니고 있다.
</p>
</div>
</body>
</html>div태그와 span태그 모두 공간을 분리하기 위해 사용하는 태그이다.
div:블록 형식으로 공간을 분할
span:인라인 형식으로 공간을 분할
block:가로 너비를 기준으로 전체의 한 영역을 전부 차지한다.
inline:컨텐츠만큼 크기를 가지며,줄바꿈이 없다. width,height를 지정할수없다.

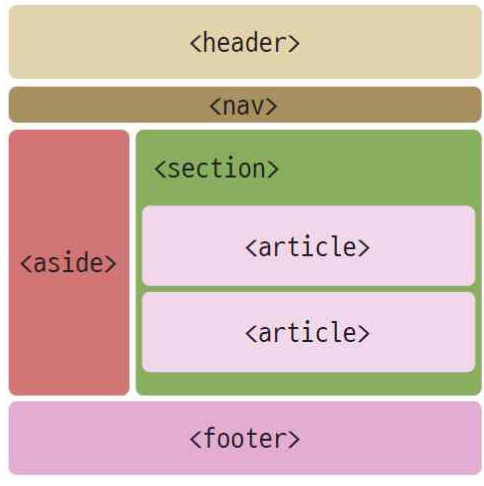
시맨틱 요소)
header:문서의 머리말
nav:내비게이션 링크
section:문서의 섹션
article:문서의 내용이나 블로그의 포스트
aside:사이드바와 같이 옆에 위치하는 내용
footer:문서의 꼬리말
시맨틱 요소는 매우 중요하다고 생각하다.
html을 통해 문서를 구조화할떄 시맨틱 요소를 사용하면 조금더 정갈하고,편리하게 사용할수있기 때문이다.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="" method="get">
<label for="">아이디:</label>
<input type="text" size="15px">
<br>
<label for="">비밀번호</label>
<input type="password" size="15px">
<br>
<input type="submit">
</form>
</body>
</html>
form:정보 제출을 위한 대화형 컨드롤이 포함된 문서 섹션을 나타낸다.
form-action:입력을 처리하는 서버 스크립트의 주소이다.
form-method:입력 데이터가 서버로 보내지는 방법을 기술한다.
for-method에는 get과 post방식이 있다.
GET방식:URL주소 뒤에 파라미터를 붙여서 데이터를 전달한다.
장점:간단하다
단점:보안성이 낮고,글자수가 한정되어있다.
POST방식:입력한 데이터를 URL주소에 붙이지않고 HTTP Request헤더에 포함시켜 전송한다
장점:길이제한이 없고,보안성이 높다.
input:기본타입은 text이고 타입을 바꿔서 필요에 맞게 사용하면 된다.
'front-end > html' 카테고리의 다른 글
| html 강의 내용 정리 1,2주차 (9) | 2024.09.25 |
|---|---|
| Emmet (0) | 2024.08.03 |
